Onlook

Onlook is an open-source, local-first visual editor designed specifically for React applications, offering real-time code updates and integration with existing React projects using Tailwind CSS. Here’s how it compares to other visual editors for React apps:
Comparison with Other Visual Editors
Onlook vs. Webflow
- Functionality: Onlook is tailored for React applications, allowing direct visual editing and real-time code updates within the React ecosystem. Webflow, on the other hand, is a broader web design platform that supports various frameworks but doesn’t natively integrate with React in the same way Onlook does.
- Open Source: Onlook is open-source, which allows for community contributions and customization. Webflow is proprietary.
- Local-first Approach: Onlook keeps all code local, ensuring security and privacy. Webflow requires hosting on their platform.
Onlook vs. Framer
- Focus: Framer is more focused on design and prototyping, with less emphasis on direct code integration compared to Onlook.
- Code Generation: Onlook automatically generates and updates React code based on visual changes, whereas Framer is more about creating interactive prototypes.
Onlook vs. Webstudio - React Support: Onlook is specifically designed for React, while Webstudio’s support for React is not as prominent.
- Tailwind Integration: Onlook seamlessly integrates with Tailwind CSS, which is a key feature for many React developers. Webstudio does not prioritize Tailwind in the same way.
Onlook vs. Codux
- Visual Editing: Both Onlook and Codux offer visual editing capabilities for React apps. However, Onlook focuses more on integrating with existing React projects and maintaining a local-first approach.
- Code Updates: Onlook’s real-time code updates are a key feature, allowing for seamless integration between design and development.
Key Features of Onlook
- Real-time Code Updates: Changes made in the visual editor are instantly reflected in the React code.
- Local-first Approach: All code remains on the user’s device, ensuring privacy and security.
- Tailwind CSS Integration: Supports existing design systems and components using Tailwind.
- Community-driven: Open-source with active community contributions.
Overall, Onlook stands out for its focus on React, real-time code integration, and local-first approach, making it a powerful tool for bridging the gap between design and development in React projects.
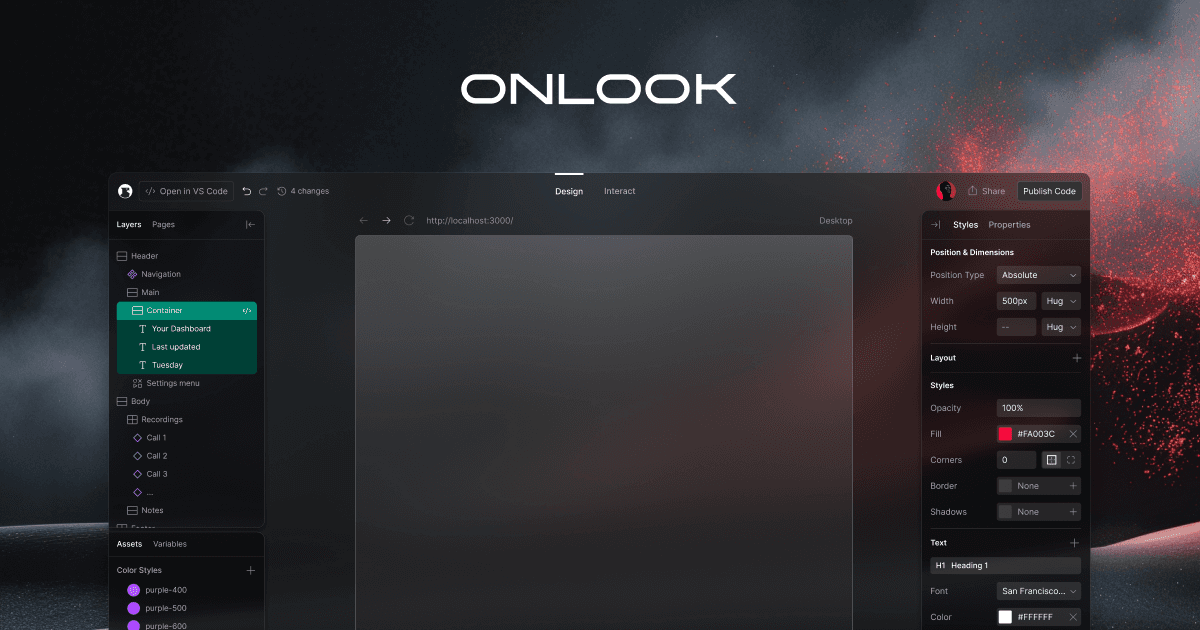
Onlook – Cursor for Designers
The power of Cursor for your own website. Onlook lets you edit your React website and write your changes back to code in real-time. Iterate and experiement with AI. Download the open-source, local-first desktop app today.